前回に引き続き今回もToDoアプリの作成を進めます。
前回紹介した内容で、必要となるコンポーネントの作成が完了しました。
今回は作成したコンポーネントの配置を調整してみましょう。
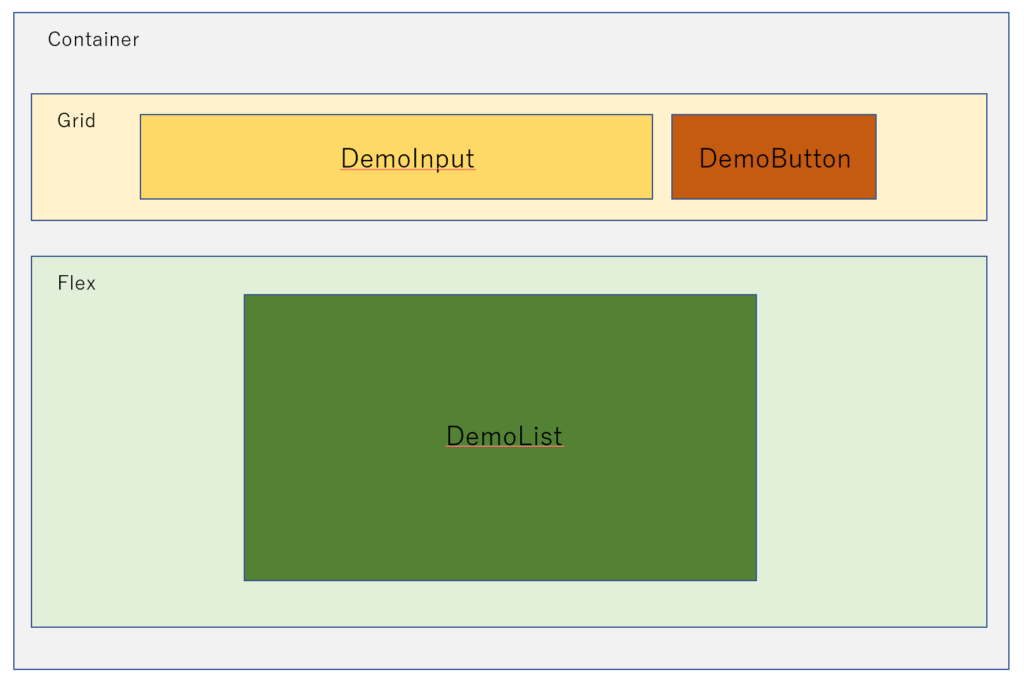
今回は以下の構造でコンポーネントを配置します。

ライブラリを追加する
まずContainerを作ります。
前回の記事の内容ではreturn()内に3つのコンポーネントが記述されている状態ですので、<Container>タグで全体を挟みましょう。
<Container>
<DemoInput></DemoInput>
<DemoButton></DemoButton>
<DemoList></DemoList>
</Container>ContainerはTodoアプリの全範囲になります。
この中にGridとFlexを一つずつ用意するのですが、それぞれがことなるコンポーネントを取り込むため、ここからは別々に説明します。
Gridの中にInputとButtonのコンポーネントを記述する。
Gridを使うことでコンポーネントを横並びに配置することができます。
過去の記事で紹介した通り、<Grid>と<Grid.Col>をセットで使用します。
<Container>の中に<Grid>を書いてさらにその中に<Grid.Col>を2つ追加しましょう。
<Container>
<Grid>
<Grid.Col></Grid.Col>
<Grid.Col></Grid.Col>
</Grid>
<DemoInput></DemoInput>
<DemoButton></DemoButton>
<DemoList></DemoList>
</Container><DemoInput>と<DemoButton>を<Grid.Col>の中に移動させます。
<Container>
<Grid>
<Grid.Col>
<DemoInput></DemoInput>
</Grid.Col>
<Grid.Col>
<DemoButton></DemoButton>
</Grid.Col>
</Grid>
<DemoList></DemoList>
</Container>この状態でローカルホストにアクセスして配置を確認してみましょう。
テキスト入力ボックスとボタンが左上に詰めて並んでいるかと思います。
ここでGridにパラメータを設定して配置を整えます。
Mantine公式ドキュメントのMantine CoreにGridに関するUsageがあります。
https://mantine.dev/core/grid/ 公式ドキュメント(Grid)
上記のページ内にJustify and alignという項目があります。
Justify and alignをそれぞれcenterに設定すると<Grid>に以下の通りパラメータが割り当てられます。
<Grid justify=”center” align=”center”>
これを記述してローカルホストを確認してみましょう。
<Container>
<Grid justify="center" align="center">
<Grid.Col>
<DemoInput></DemoInput>
</Grid.Col>
<Grid.Col>
<DemoButton></DemoButton>
</Grid.Col>
</Grid>
<DemoList></DemoList>
</Container>これによって、画面中央に表示することができ、入力用ボックスとボタンの上下の位置が整ったかと思います。
最後に<Grid.Col>にspanを設定しましょう。
spanは各コンポーネントが占める横幅の割合です。
デフォルトだと、横幅の最大値が12となっているのでその割合を加味して調整してみます。
<Container>
<Grid justify="center" align="center">
<Grid.Col span={6}>
<DemoInput></DemoInput>
</Grid.Col>
<Grid.Col span={3}>
<DemoButton></DemoButton>
</Grid.Col>
</Grid>
<DemoList></DemoList>
</Container>こうすることで入力用ボックスのサイズがボタンよりも大きく表示されています。
FlexにDemoListを記述する。
続いてFlexを使用します。
Flexはコンポーネントを中心に配置するために使用します。
Mantine公式ドキュメントのFlexのページからコードをコピーしましょう。
https://mantine.dev/core/flex/ Mantine公式ドキュメント (Flex)
justifyとalignをそれぞれcenterに変更してreturn内のコードをコピーします。
<Flex
mih={50}
bg="rgba(0, 0, 0, .3)"
gap="md"
justify="center"
align="center"
direction="row"
wrap="wrap"
>
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
</Flex>そしてボタン1~3の個所を<DemoButton>に置き換えます。
<Container>
<Grid justify="center" align="center">
<Grid.Col span={6}>
<DemoInput></DemoInput>
</Grid.Col>
<Grid.Col span={3}>
<DemoButton></DemoButton>
</Grid.Col>
</Grid>
<Flex
mih={50}
bg="rgba(0, 0, 0, .3)"
gap="md"
justify="center"
align="center"
direction="row"
wrap="wrap"
>
<DemoList></DemoList>
</Flex>
</Container>この状態だと、Flexのエリアの背景がグレーになっています。
背景色を消す場合はbgのパラメータを削除してください。
完了用ボタンを追加する。
見た目的にはほぼ整いましたが、これだとタスク完了時のボタンがないので追加します。
list.tsxを開いてください。
そして1行目にDemoButtonのimportを記述します。
ただし気を付けて頂きたいのは、ファイルの参照先がindex.tsxに記述したものとは異なるところです。
button.tsxとlist.tsxは同じ階層に保存されているので、./buttonと記述します。
import DemoButton from ‘./button’
そして<li>タグ内の{element}の後に<DemoButton>タグを追加してください。
<li>{element}<DemoButton></DemoButonn></li>
ここまで変更ができたらローカルホストにアクセスして確認してみましょう。
3つのタスクの後にボタンが表示されていればOKです。
現在はボタンのラベルが固定されていたり、ToDoアプリとして機能していないので、次回からJavaScriptやReactの内容を交えながら作成を続けていきます。
まとめ
<Container>でToDoアプリの領域を作成する。
<Grid>と<Grid.Col>で<DemoInput>と<DemoButton>を横並びに配置する。
alignとjustifyで中央に配置する。
spanの設定で占有割合を決定する。
<Flex>に<DemoList>を追加して、中央に表示する。
<Grid>と同じく、alignとJustifyで中央に表示するよう調整する。
list.tsxに<DemoButton>をimportして<li>タグ内に追加する。
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。
コメント