前回の記事でMantineからコンポーネントをコピーして使用する方法をご紹介しました。
今回はコピーしたコンポーネントを編集してみます。
コンポーネントの作成方法など前回の記事の内容を復習しながら実践してみてください。
編集するためのコンポーネントを用意する。
復讐も兼ねて、前回と同じくボタンコンポーネントを新たに用意しましょう。
まずはMantineの公式サイトからボタンコンポーネントをコピーします。
https://mantine.dev/core/button/ (Mantine公式サイト ボタンコンポーネント)
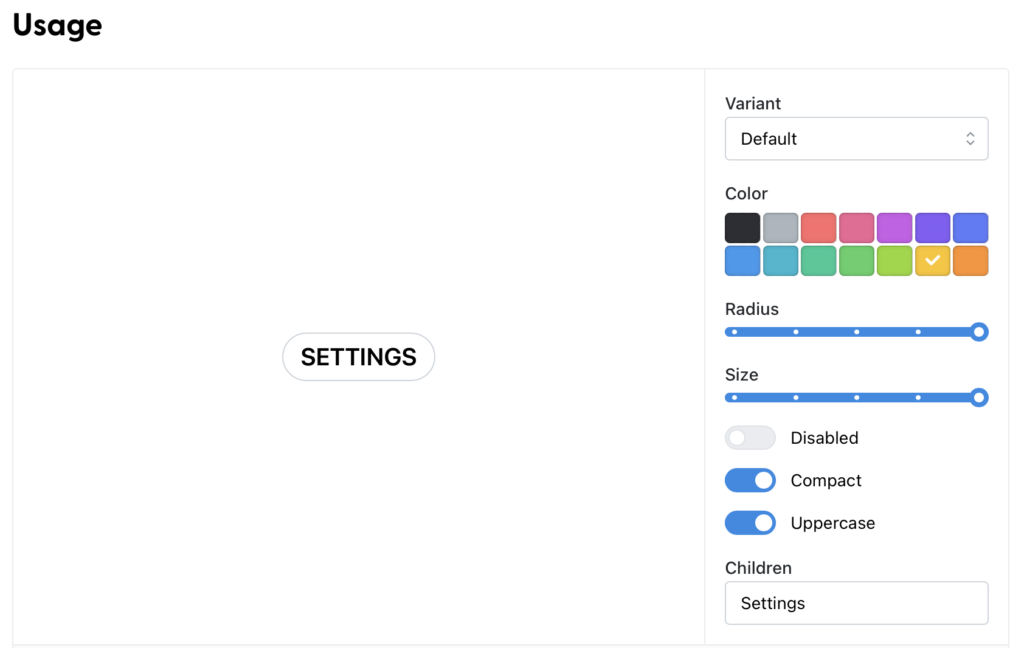
サイトにアクセスしたら、まずはボタンコンポーネントの設定を変更します。
右側のVariantやColorなどを変更してみましょう。

変更に合わせてコピー用のコードも変更されていることを確認しましょう。
デフォルトは以下のコード
import { Button } from '@mantine/core';
function Demo() {
return (
<Button>
Settings
</Button>
);
}編集すると、以下のように<Button>の中に変更されたパラメータが追加されます。
import { Button } from '@mantine/core';
function Demo() {
return (
<Button color="orange" radius="lg" size="lg" disabled compact uppercase>
Settings
</Button>
);
}設置したいボタンの設定が整ったらコードをコピーしてコンポーネントを作成しましょう。
componentsディレクトリ内にbutton.tsxを作成して、コピーしたコードをペーストしましょう。
コンポーネントの名前を変更するためのDemoのところを変更します。
今回はDemoButtonという名前で作成します。
コンポーネントをexportするために、名前の前にexportを記述して、export function DemoButton()と書き換えます。
コードの一番最後にexport default DemoButton;を追記してコンポーネントの準備は完了です。
現時点でのbutton.tsxは以下のようになっています。
import { Button } from '@mantine/core';
export function DemoButton() {
return (
<Button variant="default" color="orange" radius="lg" size="lg" compact uppercase>
Settings
</Button>
);
}
export default DemoButton;作成したコンポーネントをindex.tsxにインポートします。
pagesディレクトリ内のindex.tsxをVS Codeで開いて、一番最初にimport DemoButton from ‘../components/button’を記述してください。
コンポーネント名と参照先ディレクトリは、ただしい名前と参照先に適宜修正してください。
次に、デフォルトだとreturnの中にNext.jsの記述がされているので、一旦空っぽにしましょう。
return(
)この状態で、return内に<DemoButton></DemoButton>を記述します。
不要なimportの記述を削除して、最終的にindex.tsxを以下のようにしました。
import DemoButton from '../components/button'
export default function Home() {
return (
<DemoButton></DemoButton>
)
}
用意したコンポーネントを表示して確認する。
作成したDemoButtonが表示されるかを確認しましょう。
ターミナルを開いて、npm run devを入力します。
http://localhost:3000 にアクセスして settingボタンが一つ表示されていることを確認しましょう。
VSCodeで編集する。
settingボタンが表示されていることを確認できたら、早速ボタンを編集してみましょう。
VS Codeでbutton.tsxを開きましょう。
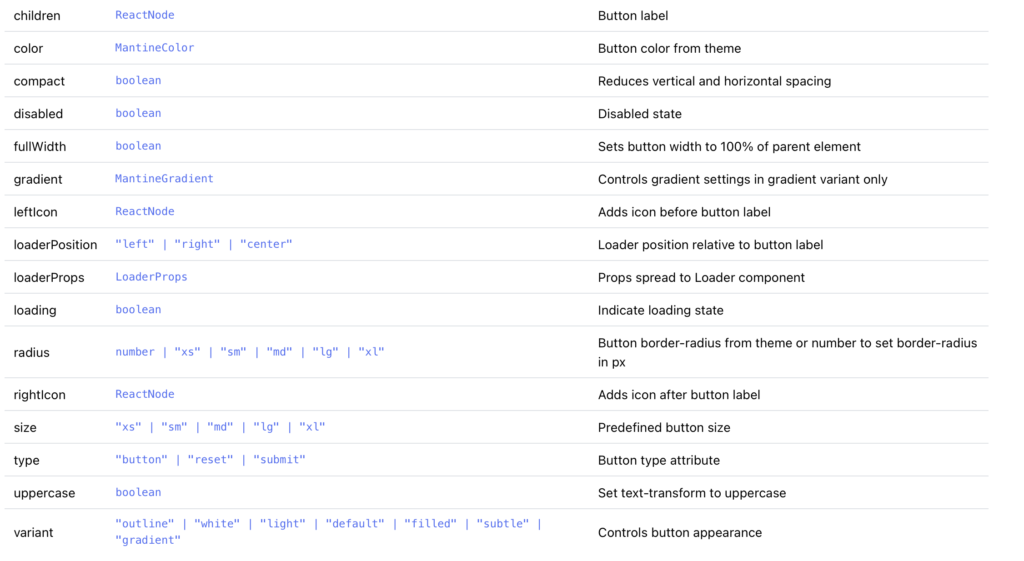
編集できる項目は、コードをコピーしたページのComponent propsタブを開くと確認することができます。

まずはTypeがbooleanになっている機能をDemoButton に追加してみましょう。
Tyepがbooleanとは、設定がオン/オフのいずれかを選択するだけの項目になります。
例えば <Button color=”orange” radius=”lg” size=”lg” disabled compact uppercase> にloadingを追加して、
<Button color=”orange” radius=”lg” size=”lg” disabled compact uppercase loading> と書き換えて保存し、ローカルホストにアクセスして先ほどのボタンがどのように変化したか確認してみましょう。
ボタンの左側にロード中を示すサークルが表示されたかと思います。
このようにbooleanのものは<Button >の中に項目名を記述することでオンにすることができて、記述を削除するとオフになります。
次にダブルクォテーション””で囲われている項目について確認します。
これらの項目は項目名=”値”の記述で使用することができます。
先ほどのloadingを追加した状態で、loaderPosition=”right”を追記してみましょう。
<Button color=”orange” radius=”lg” size=”lg” disabled compact uppercase loading loaderPosition=”right”>
サークルの位置が左から右に移動しました。
色やサイズなどはこのパラメータにて設定変更をすることが可能です。
最後にボタンの”Settings”を変更します。
<Button>で挟まれた文字の部分を直接編集することで文字を変えることができます。
<Button>設定</Button> などに書き換えて確認してみましょう。
ボタンの見た目の編集については、上記の方法である程度変更が可能です。
設定項目がそこまで多くないので、<Button>に色々と追加編集してボタンの見た目を変えてみましょう。
まとめ
- 公式サイトからボタン用コンポーネントのコードをコピーしてコンポーネントを作成
- ボタンコンポーネントの中身<Button >に設定項目を追加して編集する。
- 設定項目はコードをコピーしたページのComponent propsタブを選択すると確認することがきる。
- Typeがbooleanのものは追加すると機能がオンになり、記載しなければオフになる。
- ダブルクォーテーション””で囲われている項目は、項目名=”設定値”と記述する。(size=”xs” など)
- ボタンの文字は<Button></Button>で挟まれている中身を直接書き換えることで変更可能(<Button>設定</Button> など)
この記事は役に立ちましたか?
もし参考になりましたら、下記のボタンで教えてください。
コメント